Jetpack Compose 可協助您為應用程式輕鬆設計高效率的版面配置。
以下頁面詳細介紹如何設計和實作版面配置:
現在螢幕尺寸和解析度的組合下有各種不同的螢幕,所以為了可以自動調整版面就有了 WindowSizeClass 的函式,來判斷要用那個大中小的螢幕設定。

class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyComposeLayout4Theme {
val windowSize = rememberWindowSizeClass()
when (windowSize.widthWindowSizeClass) {
is WindowSizeClass.WindowType.COMPACT -> {
//width < 600.dp
AppScreenCompact()
}
is WindowSizeClass.WindowType.MEDIUM -> {
//width < 840.dp
AppScreenMedium()
}
else -> {
//width > 840.dp
AppScreenExpanded()
}
}
}
}
在自訂版面配置時,就有使用 AlignmentLine 建立自訂的對齊線,來作基準線
fun Modifier.firstBaselineToTop(
firstBaselineToTop: Dp
) = layout { measurable, constraints ->
// Measure the composable
val placeable = measurable.measure(constraints)
// Check the composable has a first baseline
// AlignmentLine基準線
check(placeable[FirstBaseline] != AlignmentLine.Unspecified)
val firstBaseline = placeable[FirstBaseline]
// Height of the composable with padding - first baseline
val placeableY = firstBaselineToTop.roundToPx() - firstBaseline
val height = placeable.height + placeableY
layout(placeable.width, height) {
// Where the composable gets placed
placeable.placeRelative(0, placeableY)
}
}
Compose 的其中一項規則是只能測量子項一次;如果測量子項兩次,系統將擲回執行階段例外狀況。不過有時候,您必須先掌握子>項的某些相關資訊,才能進行測量。
內建函式可讓您在實際測量前查詢子項相關資訊。
如果是可組合項,您可以查詢其 intrinsicWidth 或 intrinsicHeight:
(min|max)IntrinsicWidth:依據這個高度,您可以正確繪製內容的最小/最大寬度為何?
(min|max)IntrinsicHeight:依據這個寬度,您可以正確繪製內容的最小/最大高度為何?
來看個例子:
Row 會個別測量每個子項,而 Text 的高度會無法用於限制 Divider。
Divider 會填滿指定高度的可用空間。
使用 height(IntrinsicSize.Min) 修飾符,功能是會將子項的高度強制調整為最低內建函式高度。
@Composable
fun TwoTexts(
text1: String,
text2: String,
modifier: Modifier = Modifier
) {
//未使用IntrinsicSize.Min
//Row(modifier = modifier) {
//使用IntrinsicSize.Min
Row(modifier = modifier.height(IntrinsicSize.Min)) {
Text(
modifier = Modifier
.weight(1f)
.padding(start = 4.dp)
.wrapContentWidth(Alignment.Start),
text = text1
)
Divider(
color = Color.Black,
modifier = Modifier.fillMaxHeight().width(1.dp)
)
Text(
modifier = Modifier
.weight(1f)
.padding(end = 4.dp)
.wrapContentWidth(Alignment.End),
text = text2
)
}
}
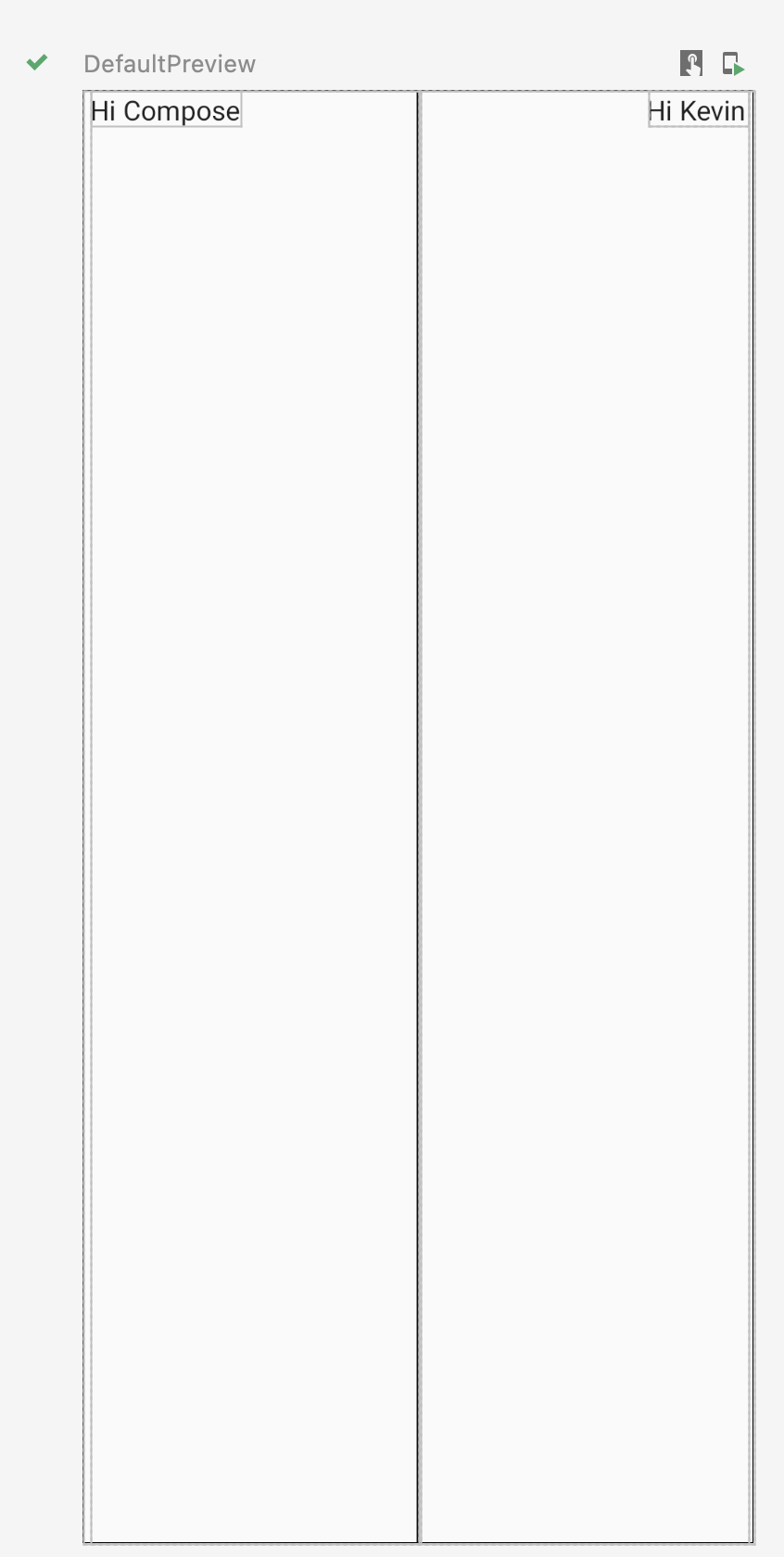
IntrinsicSize.Min 使用前
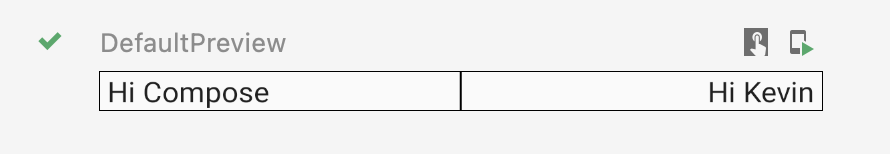
IntrinsicSize.Min 使用後
https://developer.android.com/jetpack/compose/layouts/adaptive
https://developer.android.com/jetpack/compose/layouts/alignment-lines
https://developer.android.com/jetpack/compose/layouts/intrinsic-measurements
